Nachdem meine ersten Webseiten statischer Natur waren, wurde mir die Pflege insbesondere der Navigation irgendwann zu aufwändig. Um die Situation zu entschärfen, habe ich ein angepasstes minimales Content Management System (CMS) programmiert, das die alltägliche Arbeit stark erleichtert ohne die Inhaltsgestaltung einzuschränken.
Einleitung - was ist ein CMS
Ein Content Management System ist ein Software-Paket, dass die Arbeit an der eigenen Webseite erleichtert. Speziell das Pflegen von Inhalten oder das Beibehalten einer sauberen Navigations-Struktur ist die hauptsächliche Vereinfachung, die ein CMS dem Webmaster bietet. Wesentliche Voraussetzung für den Einsatz eines CMS ist, dass die Struktur der Seiten überwiegend gleich oder wenigstens ähnlich ist, da diese dann automatisiert aus einzelnen Elementen der Seite (z.B. der Navigationsblock, ein Seitenkopf oder -fuß etc.) erstellt werden kann.

Aufgaben und Features meines CMS
Ich wage von mir zu behaupten, zumindest die Ansätze des Webdesigns so weit verstanden zu haben, dass ich manuell in purem HTML/CSS eine Webseite bauen kann. Das Haupt-Augenmerk habe ich bei der Programmierung meines kleinen CMS daher darauf gelegt, dass mir die "tägliche" Arbeit der Inhaltspflege erleichtert wird.
Dabei wollte ich nicht wie beim vorhergehenden Web auf jeder Seite die Navigation ändern müssen, wenn eine neue Seite oder gar eine neue Rubrik eingeführt wird und auch der Gefahr, die Seite an sich beim Ändern des Inhalts zu beschädigen, etwas entgegensetzen. Gleichzeitig wollte ich mein eher schlichtes Design beibehalten und explizit nicht auf ein umfangreiches CMS umstellen, da mir die Inhaltspflege durch Web-Frontends in Datenbanken entschieden zu mühsam und aufwändig ist. Eine schlanke Speicherung der Daten in intuitiv erkennbaren Bestandteilen der Seite sollte dann auch noch dabei herauskommen, um das System auch teil-erfahrenen Webmastern weitergeben zu können.
Datenspeicherung und -zusammenführung im CMS
Die Speicherung der Daten ist denkbar einfach und manuell problemlos editierbar:
- Speicherung der Navigationsstruktur zeilenweise in einer Text-Datei. Ein "*" am Anfang der Zeile gibt dabei ein Kapitel, ein "+" eine Seite innerhalb des Kapitels an.
- Speicherung der Seiten-Informationen zeilenweise mit "ID", "Titel" und "zugehörige Inhalts-Datei" in einer Text-Datei.
- Speicherung der Seiten-Fragmente "Header" und "Footer" als HTML-Quelltext in einzelnen Dateien.
- Speicherung der Inhalte inklusive HTML-Code als einzelne Dateien.
- Klare Trennung von Struktur- und Layoutbeschreibung (HTML/CSS) unter Verwendung einer zentralen StyleSheet-Datei.
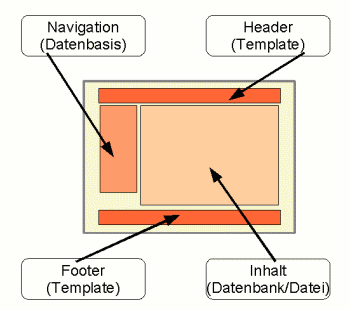
Die Zusammenführung der Seitenteile erfolgt Schrittweise:
- Lesen und ausgeben des Headers.
- Dynamischer Aufbau der Navigation, anschließendes Ausgeben selbiger.
- Einbinden des Inhalts, der auch aus der Ausgabe von Skripten (PHP) bestehen kann.
- Lesen und Ausgeben des Footers.
Das System
Geschrieben wurde das System in teilweise objektorientiertem PHP und kommt gänzlich ohne Datenbankanbindung aus. Die Möglichkeit, statische Seiten zum Upload zu generieren, ist bereits ansatzweise implementiert.
Die bestehende Version des Systems ist fehlerfrei lauffähig, wird jedoch nicht mehr weiterentwickelt, da ich bereits an einer neuen Version schreibe, die den objektorientierten Ansatz und die Sturkturierung in Klassen konsequenter umsetzt und schon in der Planungsphase klarer durchdacht ist. So weit möglich, werde ich die bestehende Struktur der Datenspeicherung beibehalten.
Die neue Version des Skripts wird voraussichtlich unter der GPL veröffentlicht, ein Release-Termin ist jedoch nicht festgelegt, da erstmal einige andere Tätigkeiten Priorität haben und ich das System erst ausgiebig testen möchte. Sollte eiliges Interesse an dem Quellcode des alten Systems bestehen, bitte ich um eine Mail.